问题
公司需要将现有系统的一部分功能单独拿出来,作为一个新项目提供给客户使用,该功能使用了一个第三方包,用来批量生成表单,但是在运行时报错了。

其中使用的Vue版本和第三方包的版本都与现有系统一致,唯一不同的是当前项目使用的是vue-cli3.0搭建的。
定位问题
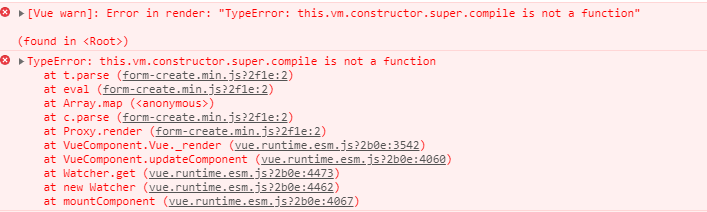
从报错信息中可以看到,问题是出在form-create中的this.vm.constructor.super.compiler上,点开报错位置,发现是被压缩过的代码…

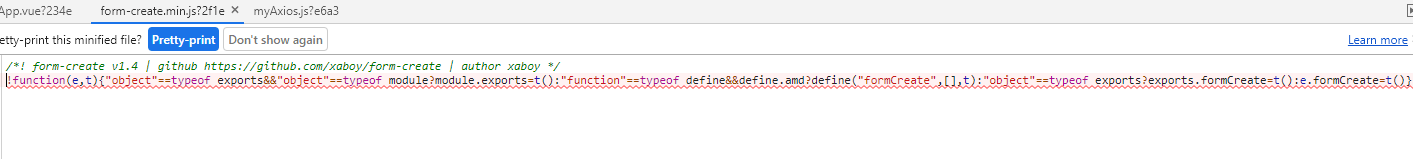
第三方导出的包都是在package.json的module字段中定义的,有些会对外提供一个未被压缩的代码用作调试,找到form-create包,发现其中确实有一个不带.min的文件,于是在package.json中修改module字段,再次运行就能准确的找到出错的代码在哪了。


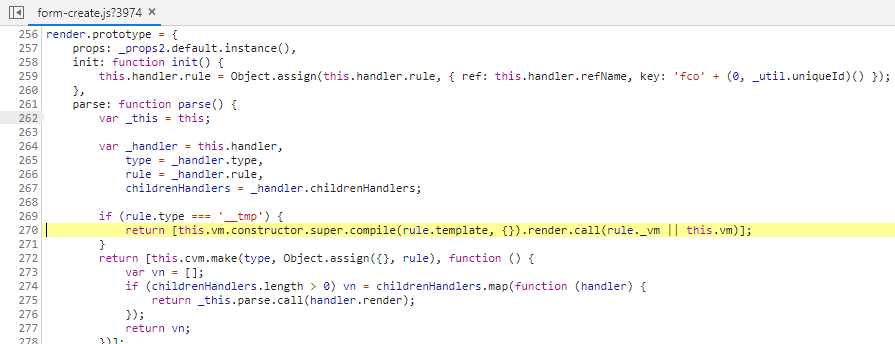
打个断点看看根本原因到底是什么:

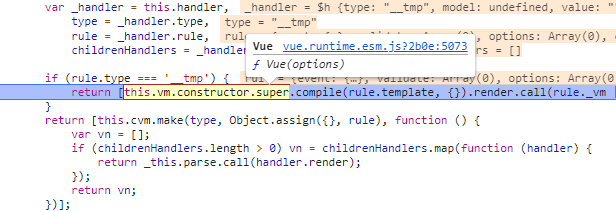
发现super中并没有compiler方法,再看看super方法是谁提供的:

会发现项目运行的是vue.runtime.esm.js,根据相关源码学习,vue.runtime.esm.js是运行时的版本,其中并不包含compiler,因为在项目中所以的template都通过打包工具编译过了,比如webpack的vue-loader就是将模板编译成了render提供给运行时使用。
解决
vue-cli3.0提供了一个快捷的解决方式:在vue.config.js中配置是否使用runtime+compiler版本。