现有逻辑梳理
渲染(初始化)流程
初始化配置表中的字段。
- 将配置表中的字段转换为
key、value、label形式,提供给AppExport、Apptable使用,Apptable中已经没有用到该字段,建议删除相关代码。
- 将配置表中的字段转换为
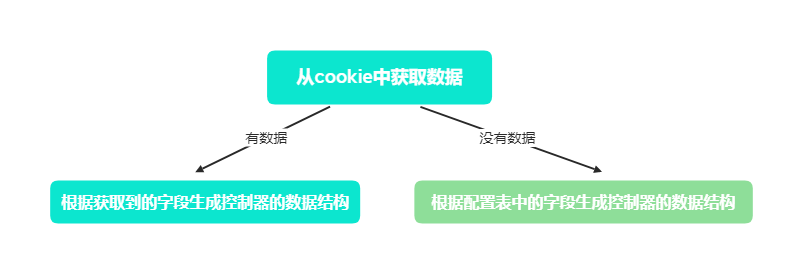
从
cookie中获取该路径下是否有字段集合。
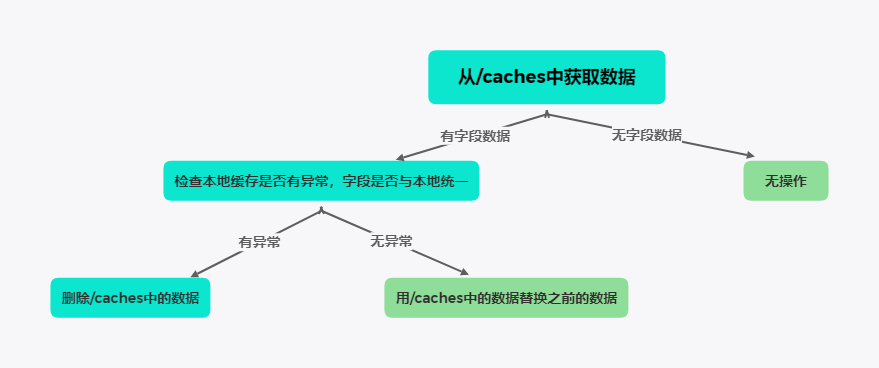
从
/caches接口获取字段数据。
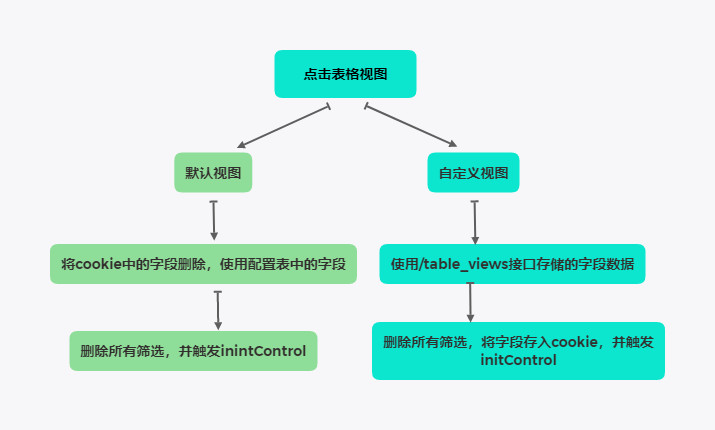
点击表格视图切换字段显示。

问题梳理
- 不能使用
cookie作为字段本地存储的方式。- 系统页面多,字段多,一旦超出
cookie存储大小,数据将会丢失。 - 每次请求都将这么庞大的
cookie放在请求里,对服务端是会有一定的影响的。
- 系统页面多,字段多,一旦超出
/caches接口存储也有时效性,对用户会造成困扰,之前的代码逻辑错误,使用上也有bug。/caches接口可以算是/table_views的子集,可以利用/table_views实现所需功能。- 字段控制器和表格视图数据源分离,导致逻辑冲突。
重构方案
- 使用
localStorage替代cookie储存字段,本地存储解决性能问题。 - 使用
/table_views替代/caches接口在服务端储存字段。 - 统一字段控制器与表格视图的数据源。
- 字段控制器中的字段调整同步到表格视图中。
- 表格视图中保存的数据作为字段控制器的数据源。
方案分析
过渡
此次存储方案的变更,会涉及到过渡旧数据的问题,为使用户无感过渡,需要有完善的过渡方案。
需要过渡,主要是由于储存方式由cookie改为localstorage之后,使用cookie存储的唯一性发生了改变,之前如果cookie中有值,那展示的一定是cookie中的字段,但是现在改为localstorage之后就需要确定哪个视图才是用户选中的视图,并且下次加载时就已经过渡到从localstorage中获取。
性能
由于/table_views接口平均响应时间要比/caches要长100~200毫秒左右,必须有一种方案来平衡性能与效果带来的利弊。
将
/table_views接口提前列表接口之前。页面第一次加载时,将
table_views返回的数据存在localstorage,之后切换页面首先加载localstorage中的数据。当修改字段控制器或者表格视图中的字段时,同步修改到相对应的组件中,并保存到
/table_views接口,同时更新localstorage中对应路由存储的数据。
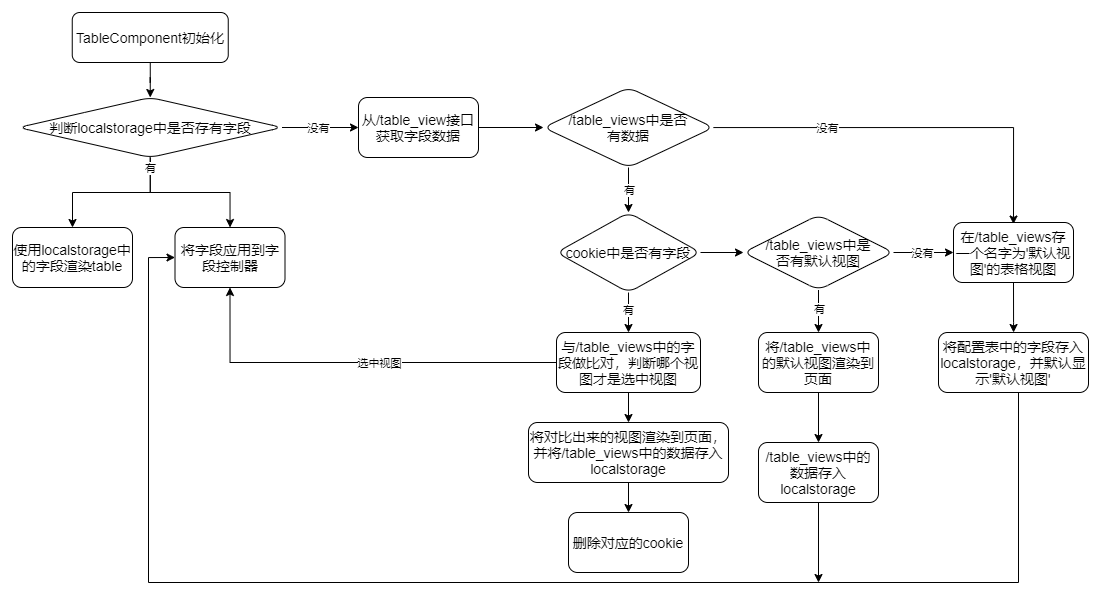
逻辑
整体流程图:

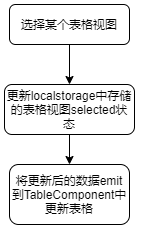
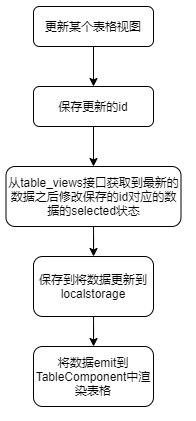
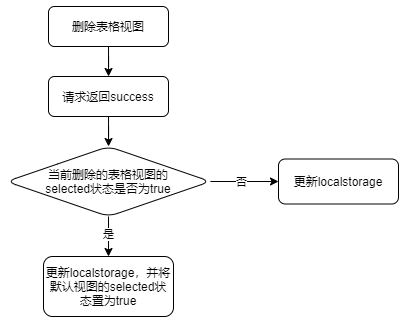
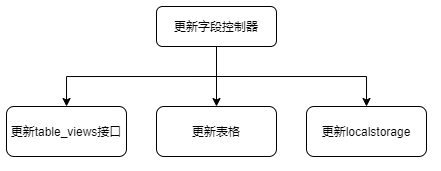
部分交互逻辑图:

选中某个表格视图

更新表格视图

删除表格视图

更新字段控制器
逻辑代码:
// localstorage中无数据时执行
this.viewOptions = d.data.data;
const viewCookie = JSON.parse(this.$tool.getCookie(this.pageType));
// 当没有localstorage,也没有默认视图时,显示所有字段,并在数据库保存一个默认视图
if (this.viewOptions.length === 0) {
this.saveDefault();
}else {
if (viewCookie) {
// 当接口与cookie中都有数据时,判断cookie中的数据对应接口数据中的哪一个,并将其selected置为true
this.compareField(this.viewOptions, viewCookie);
}else {
// 当cookie中无数据,则将默认视图作为选中视图显示
this.saveDefaultToLocal();
}
}
方案落地
整理代码
- 删除注释代码,以及
initOptionColumns方法中与路由相关的代码(已经很古老了)。 - 将有关
/caches接口的逻辑代码删除。 - 由于表格视图功能只与当前使用的表格有关,与其它组件之间没有联系,所以
/table_views的数据与请求不再使用vuex管理,直接由AppView组件内部处理。
数据源
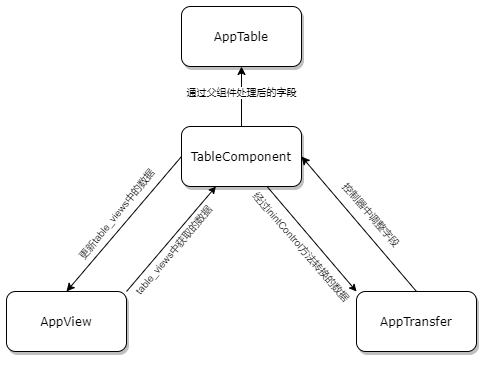
按现有的组件结构,组件之间的数据通讯逻辑如下图:

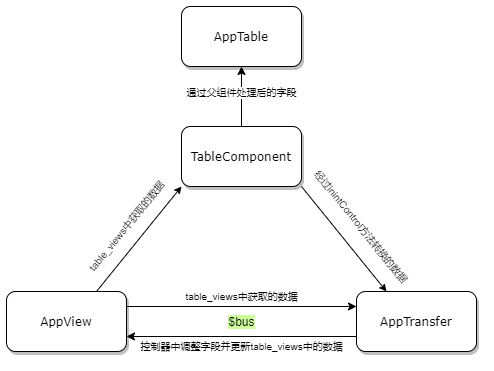
AppView作为数据源将接口/table_views中获取的数据提供给TableComponent和AppTransfer,由于现有逻辑中AppTransfer与AppView是有直接交互的,所以并不适合隔代通讯,将使用全局事件总线$bus处理组件之间的通讯。修改后的逻辑如下:

基础测试用例
| 用例名称 | 操作流程 | 预期结果 |
|---|---|---|
| 进入页面 | 更新代码后首次进入页面->无其它操作 | 显示配置表中的字段,并发送一个put请求,保存一个名为’默认视图’的数据;将put请求的返回保存到localstorage中,删除cookie中当前路由存储的字段 |
进入页面(第n>1次,有localstorage) |
更新代码后第n>1次进入页面->无其它操作 | 显示localstorage中的selected字段为true的字段集合,表格视图列表被选中的添加已选的样式,字段控制器中展示选中的字段集合 |
进入页面(第n>1次,无localstorage) |
更新代码后第n>1次进入页面->无其它操作 | 表格、字段控制器都显示table_views接口中的默认视图,并将接口返回的字段存入localstorage中 |
| 创建表格视图 | 点击表格视图新增按钮->调整字段->填写名称以及其它条件->点击保存 | 发送一个put请求,创建一个名为xxx的表格视图,在前端默认选中,字段控制器中已选和未选与表格视图中调整的字段是一致的,数据存入localstorage中 |
| 修改表格视图 | 点击表格视图中的修改按钮->调整字段/修改名称以及其它条件->点击保存 | 发送一个put请求,修改名为xxx的表格视图,在前端默认选中,字段控制器中已选和未选与表格视图中调整的字段是一致的,数据存入localstorage中 |
| 调整字段控制器中的字段 | 点击表格上方的’字段’按钮->在字段控制器中调整字段的顺序以及已选未选->点击保存 | 发送一个put请求保存修改的数据,将数据同步到表格以及表格视图中,同时修改localstorage中的数据 |
| 删除表格视图中的项 | 点击表格视图列表项后面的删除->弹出是否删除的确认框->点击确认 | 发送一个delete请求,返回成功后移除localstorage中对应的项。如果删除的是当前选中的项,则自动改为选中’默认视图’ |