下拉框组件
共同问题
- 数据类型交由通用组件本身处理,导致通用组件与业务组件部分逻辑耦合,增加了通用组件的复杂度。
- 不固定参数放入了配置表中,减小了通用组件的灵活性。
props不应与业务相关。
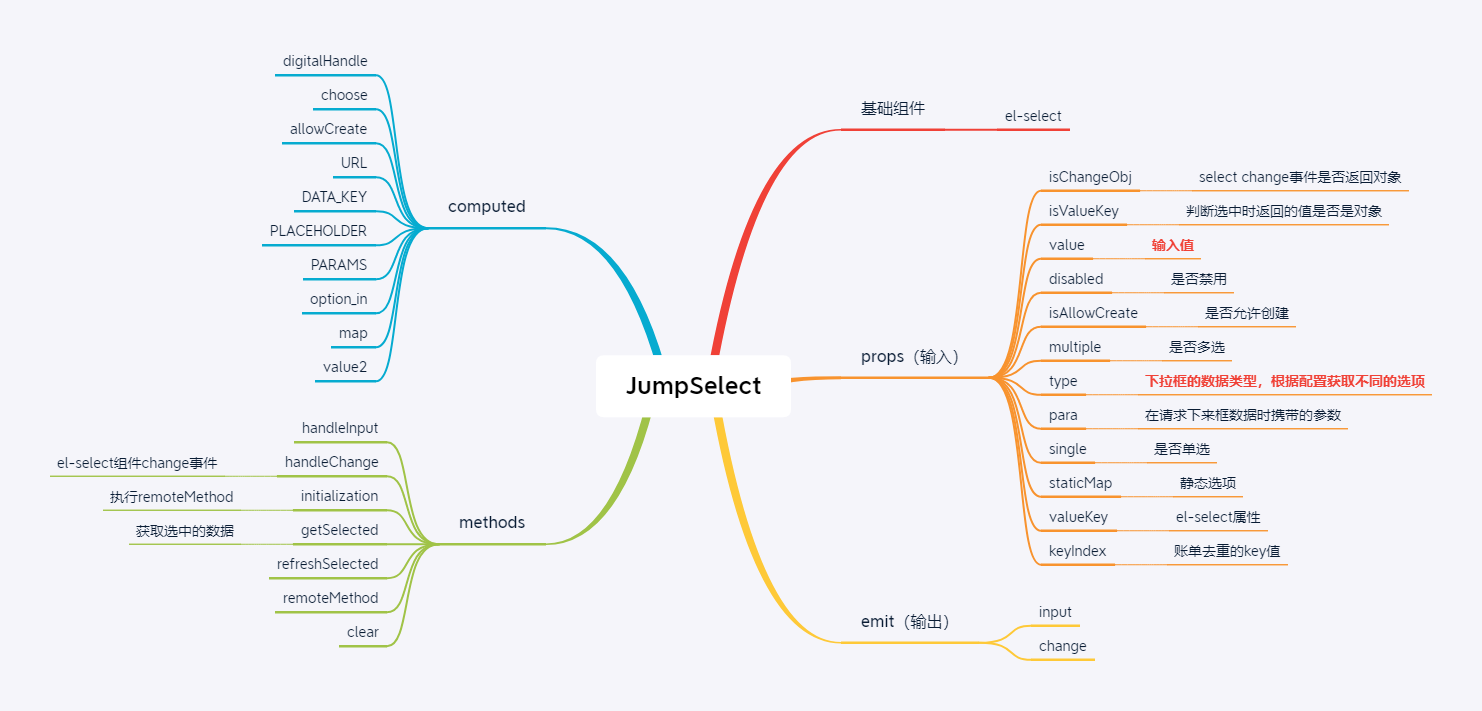
JumpSelect.vue
问题总结以及测试覆盖
组件输入输出都为
id,由此引发了以下几个问题:
输入为
id时,组件通过id来查找并站视下拉框中的选项,但是当下拉框没有匹配该id的选项,会展示为id本身,或者请求没有那么快完成,在输入框中暂时性展示id。由此引发bug。
有时因业务需求,父组件并不单纯的只需要
id就行了,下拉选项中有其它字段父组件需要使用到,此时需要重新写方法,加配置才能实现功能,这样就把业务逻辑带入了公共组件中。
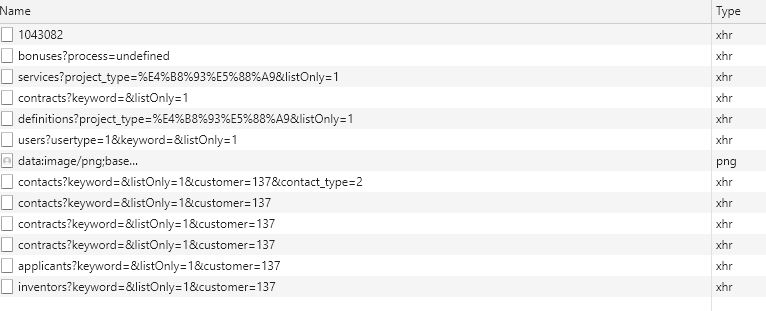
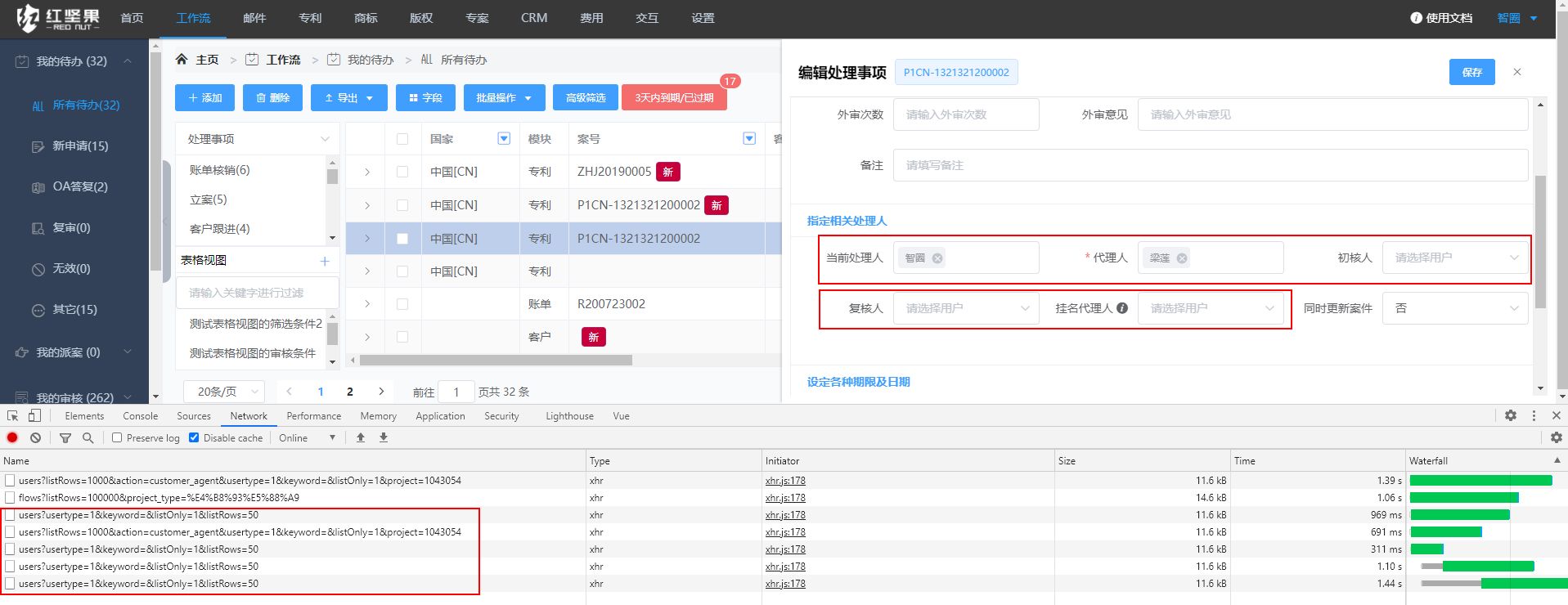
组件初始化时,会请求一遍接口,原因是由第一点引起的:为了不使输入框中显示数字。在业务组件中集中引用多个不同的该组件时,会触发多个请求,引起前后端性能问题。

所有该组件选选项和删除选项时,会触发查询,增加服务器负担,对于前端也没有意义,代码实现不合理。
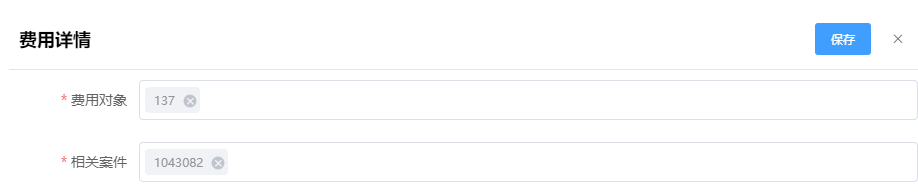
部分该组件按填充数据时为了防止显示
id,使用案件名称搜索了一遍,此次请求也是多余的。
<<<<<<< HEAD
4. 引用该组件,以及带来的问题(测试时需覆盖的组件):
√
FileUpload.vue,官文通知等。FilterValue.vue,表头筛选组件,但是配置中类型为jump_select的配置已经全部被替换,按后续需求可移除。√
MassFilingDialog.vue,批量立案。TaskFinish.vue,引用该组件的需求已暂停开发,需弃用。AppForm.vue,formConfig.js中有该组件的配置,但实际并没有被用到。Inventor.vue,在事务所版本中并未引用Inventor组件。√
NewRelativeProjects.vue,案件引用。返回为对象,后端无需修改,前端可直接使用对象填充。
RelativeProjects.vue,在事务所版本中并未引用RelativeProjects组件。√
UploadFileSelector.vue,邮件中导入案件相关文件。后端返回对象或者
null。√
CustomerList.vue,CRM合并客户。√
MailAdd.vue,发送邮件,该接口使用中文逗号时,,会引起后端查询问题。MailImport.vue,邮件关联案件。注:接口/mails/:id返回的project需要对象数组√
RenewalFee.vue,年费监控。√
RequestPayout.vue,应收明细。CopyrightBusiness.vue,版权商务信息,已与其他模块共用组件,此组件已弃用。√
ProjectForm.vue,cpc编辑器案件基础数据。后端返回为id。√
QuotationAdd.vue,CRM客户报价管理。√
OrderAdd.vue,新增订单。销售字段选择同3。√
OrderContractAdd.vue,订单新增合同。√
OrderContractEdit.vue,订单详情合同修改。√
OrderDetail.vue,订单详情,组件带参数,初始化时会请求两次。OrderListAdd.vue,已更换成其它组件。RelevantInvoice.vue,已弃用。√
Fees.vue,应付管理。√
DeadlineControl.vue,首页期限管控。√
noticeLinks.vue,首页通知书。√
salesKit.vue,首页销售简报。√
CpcArchiveEdit.vue,递交包,编辑cpc通知书。注:接口/cpc_archives的project字段需要返回id、name结构√
CpcNoticeEdit.vue,编辑√
ExcelListEdit.vue,报表交互。√
AdvancePaymentAdd.vue,新增/修改预付款。注:列表接口/fees返回的order字段需要name属性√
PointsEdit.vue,新增/修改点数。√
ProjectsAdd_base.vue,专案案件信息。返回的数据结构有数字
id,也有对象。√
TenantEdit.vue,租户信息修改。**注:接口/tenants销售返回为id**。√
RuleAdd.vue,代理人提成规则。√
MailTemplateAdd.vue,邮件模板。所属客户使用的是customer字段,而返回的是customer_id,并且数据类型为number。√
DeadlineAdd.vue,处理事项流程规则。√
FlowActions.vue,流程规则流程设计。接口/flows/:id返回的pass_process_action中creation_template_id属性要返回id、nameFlowRulesAdd.vue,引用该组件的FlowRules.vue已弃用。AddEditRules.vue,引用该组件的rules.vue只有集佳在用。TrademarkBase.vue,商标案件信息,该字段已被注释。TrademarkBussiness.vue,已改用其它组件。TrademarkPerson.vue,该字段已被注释。AccountReceviedDetail.vue,该功能已弃用。AccountStatementAdd.vue,该功能已弃用。√
BatchCaseOut.vue,工作流批量转出任务。√
BatchSendCase.vue,批量派案。√
BillingInfoAdd.vue,开票信息新增/修改。√
Common_business.vue,公共案件商务信息。√
CustomerAgentLevel.vue,客户代理人等级。√
CustomerFollowsAdd.vue,客户跟进记录。√
CustomerListAdd.vue,新增客户。√
ExpressAgreement.vue,快递管理关联合同。√
ExpressBill.vue,快递管理关联账单。√
ExpressProject.vue,快递管理关联账单。PatentAdd_base.vue,专利新增案件信息,字段已被注释。PaymentCollectionDetail.vue,集加的功能,以弃用。TaskCommonDetail.vue,处理事项详情,已注释。√
InvoiceManageDetail.vue,发票新增/修改。Organization_shrink.vue,部门管理新增/修改。√
PaymentManageDetail.vue,批量加入请款/付款单。√
PaymentReceviedDetail.vue,回款/付款管理新增/修改。√
PoasListPop.vue,客户委托书新增/修改。√
ReceivedRecord.vue,请款单回款管理。√
RemindersRecord.vue,客户跟催记录。√
RenewalFee_pop.vue,案件详情年费监控。√
RequestPayoutAdd.vue,新增/修改费用。注:列表接口/fees返回的project字段需要name属性√
SendCaseCommon.vue,派案信息,后端接口返回为id。√
TaskCommon_edit.vue,编辑处理事项。√
TaskCommonTransferCase.vue,工作流转案。√
UserManage_edit.vue,新增/修改用户。√
VoucherFeeSelect.vue,发票关联账单。5f2f2d2f95a139012666c665f415fb2a79567318
组件概览

优化目标
- 专利、商标、版权、专案、编辑处理事项等集中使用
Jump-Select组件的请求减少80%。 - 页面加载速度提高
50%。 - 下拉框中不再出现
id。
技术方案
- 当组件为单选时:确定组件输入值唯一类型为
object;当组件为多选时:确定组件输入值唯一类型为对象数组([Object])。解决当option接口未加载或加载失败时,前端界面显示id的问题。object为option数组中的值,value-key默认为id,可以使用父组件传入的。- 移除原有与返回对象相关的的
prop——isValueKey和isChangeObj,梳理与之相关的业务代码。 - 将传入的
object作为option中的一个选项。
- 当组件为单选时:确定组件输出值唯一类型为
object;当组件为多选时:确定组件输出值唯一类型为对象数组([Object])。解决父组件需要获取选项中除id之外的其它数据时,不需要其它逻辑来实现。- 梳理所有使用本组件的父组件,修改所有将
id改为object之后post到后端的数据类型。
- 梳理所有使用本组件的父组件,修改所有将
- 初始化时不再请求接口;当父组件需传递参数给子组件时,参数变化不再触发请求。解决父组件中有多个
JumpSelect组件时,调用接口过多的问题。- 移除
created中的获取option的初始化代码,改为visible-change中触发请求。
- 移除
- 选中值后不请求接口。解决性能问题。
- 修改
selected之后的逻辑(实际上是change值后触发了watch,watch中有处理value类型的逻辑,使用到了initialization)。
- 修改
- 特殊需求采用再次封装
JumpSelect组件的形式实现。解决复杂业务逻辑的问题。- 移除
keyIndex等与业务相关的prop。 - 组件中不再处理需要做
number类型处理的的字段(删除有关digitalHandle的代码),交由父组件处理这部分逻辑。
- 移除
实施方案
组件中只保留
<option>标签中value为item(即为对象)的el-select标签。删除以下代码:<el-select v-if="!isValueKey" .... > <el-option v-for="item in option_in" :key="item.id" :label="item.name" :value="item.id"></el-option> </el-select>从父组件中接收到
v-model绑定的值后,判断组件中是否存在这个或这些选项,没有则在option中push选项。// 处理传入值作为选项 handleDefaultOptions(val) { // 判断option_in中是否有val这个选项,没有就加入选项中 // val可能会是个数组 // 当有重复时,优先使用option_in中的值 }prop中关于多选还是单选的,只保留multiple,handleInput方法不再处理当multiple和single都为false时的$emit逻辑。约定multiple=true是,$emit的就为对象数组,否则为数组。handleInput(val) { this.$emit('input', val); }组件的
change事件不再处理有关业务的逻辑,直接$emit change后的值,主要提供给父组件监听值改变需要处理的业务逻辑。因为此时val值为对象,不要再从map(将option转换成Map数据结构,用来获取值对应的对象)中取 值,彻底解决了当map中无值时返回undefined产生的bug。handleChange(val) { this.$emit('change', val); }约定所有引用该组件的父组件,接口返回的数据都为对象,或对象数组,前端填充
form前不需要使用coverObj方法处理数据,前端post给后端的数据则需另行处理(与coverObj类似)。created中的初始化option的代码移除,将获取option的方法改为visible-change时触发,彻底解决父组件引用多个该组件引起的接口请求过多引起的性能问题。handleVisibleChange(b) { if(b) { // 当option_in中无数据或者option_in.length=输入值的length时触发请求 // 为单选时,输入值的length为1 // 此方法需防抖,避免用户多次点击 } }不再
watch传入的参数,当visible-change触发时一并携带。在
watch中的监听的value2,不需要触发init,前面的工作已经取代了它的作用。按具体需求封装。
StaticSelect.vue
问题总结
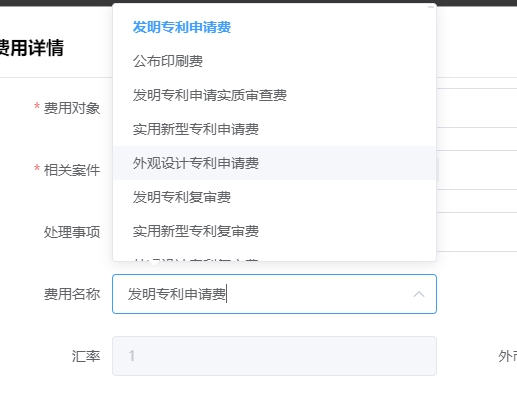
一些数据量庞大,但是定义为静态选项,需要预加载,并且使用该组件时,会引起性能问题,下图费用名称下拉框打开时会有明显的卡顿感。

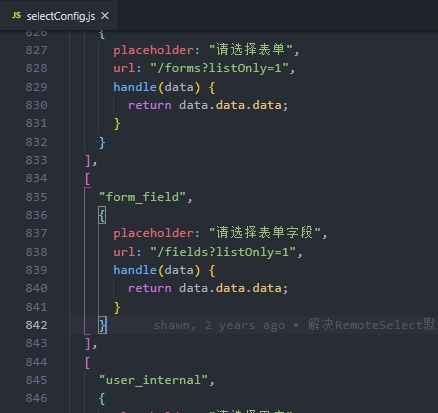
配置文件中,使用了三种数据源,其中使用接口请求的不符合组件定义,应改为
JumpSelect实现。
<<<<<<< HEAD
3. 测试覆盖
- √
AppExport.vue,导出。 - √
AppListFilter.vue,高级筛选。 - √
AppTreeFilter.vue,树形筛选。 - √
DocumentsUpload.vue,专利详情文档上传。 - √
FileUpload.vue,官文通知等。 - √
FilterValue.vue,高级筛选。 - √
ListsFilter.vue,表头筛选。 TaskFinish.vue,工作流详情。- √
ViewPop.vue,接口/table_views需要返回date、day、period三个字段的对象。 AppForm.vue。FeeList.vue,未被引用。- √
InventorPop.vue,发明人新增。 LinkmanPop.vue,接口/api/customers/:id/contacts中的contact_type字段需返回id、name。- √
NewFeeList.vue。专利新增添加费用。 - √
NewRelativeProjects.vue,案件引用。 RelativeProjects.vue,已注释。- √
TableFileUpload.vue,文件上传(可选择文件类型)。 - √
FieldVisible.vue,字段控制。 - √
Index.vue,登出功能。 - √
MailImport.vue,邮件关联案件。 - √
NoticeCommon.vue,通知书命名规则。 OfferList.vue,未使用。PatentCertificate.vue,未使用。PatentList.vue,未使用ProposalCommon.vue,未使用。ReportAdd.vue,未使用。- √
RequestPayout.vue,应收明细,新建请款单。 - √
SettingIndividual.vue,邮箱设置。 TaskExpiringControl.vue,未使用。UserList.vue,未使用。UserManage.vue,修改用户密码。- √
CopyrightBase.vue,版权案件信息。 CopyrightBusiness.vue,组件被替换。CopyrightCase.vue,未使用。CopyrightWork.vue,未使用。ApplicantListAdd.vue,申请人列表新增申请人,未使用。ContactsListAdd.vue,联系人列表新增联系人,未使用。- √
ContractsListAdd.vue,合同新增/修改。 - √
QuotationAdd.vue,客户报价管理。 InventorListAdd.vue,发明人列表新增发明人,未使用。- √
OrderAdd.vue,订单新增。 - √
OrderCaseAdd.vue,订单案件新增。 - √
OrderContractAdd.vue,订单合同新增。 - √
OrderContractEdit.vue,订单合同修改。 - √
OrderDetail.vue,订单详情。 - √
OrderListAdd.vue,订单新增。 RemarkListAdd.vue,组件未使用。- √
Fees.vue,创建付款单。 - √
CpcArchiveEdit.vue,递交包,编辑cpc通知书。 - √
CpcNoticeEdit.vue,编辑。 - √
Notices.vue,交互通知书,通知书下载。 - √
AdvancePaymentAdd.vue,新增预付费。 - √
PointsEdit.vue,点数新增/修改。 - √
ProjectsAdd_base.vue,专案基础信息。 - √
SystemSettingEdit.vue,系统设置。 - √
TenantEdit.vue,租户设置。 - √
AgencyDetail.vue,代理机构编辑。 - √
AgentDetail.vue,代理人编辑。 - √
UserRatioAdd.vue,代理人系数新增/修改。 ActionsAdd.vue,没有使用。- √
FeeCodeAdd.vue,费用类型新增/修改。 - √
FileTypeAdd.vue,文件类型新增/修改。 MailTemplateAdd.vue,邮件模板新增/修改,未完成。ProjectStageAdd.vue,案件阶段新增/修改,未使用。- √
ServiceAdd.vue,服务类型新增/修改。 TemplateRecipientSelect.vue,节点通知邮件模板,未完成。- √
ActionAdd.vue,未完成。 DeadlineAdd.vue,未完成。Definition.vue,未完成。DefinitionRulesAdd.vue,未完成。DefinitionRulesFieldsAdd.vue,未完成。- √
FieldAdd.vue,新增字段。 - √
FlowActions.vue,未完成。 - √
FlowAdd.vue,流程规则编辑。 FlowRulesAdd.vue,引用该组件的FlowRules.vue已弃用。Form.vue,保存方法没实现。- √
FormFields.vue,流程规则字段新增/修改。 TrademarkBase.vue,商标案件信息,该字段已被注释。TrademarkBussiness.vue,已改用其它组件。AccountReceviedDetail.vue,该功能已弃用。AppointCase.vue,委案申请,该功能已弃用。- √
BillingInfoAdd.vue,开票信息新增/修改。 Branch_pop.vue,事务所版本引用该组件的页面未使用。- √
Classification_shrink.vue,分类管理->产品分类新增/修改。 - √
Common_business.vue,公共案件商务信息。 CommonDetail_judge.vue,组件被注释。CommonDetail_remind.vue,组件未使用。- √
ContractListPop.vue,客户列表合同。 Copyright_strainer_form.vue,组件未使用。CopyrightList_strainer.vue,组件未使用。- √
CustomerFollowsAdd.vue,客户跟进记录。 - √
CustomerListAdd.vue,新增客户。 - √
ExpressInfoAdd.vue,新增快递。 - √
FamilyAdd.vue,专利族新增。 FeeCommon_pop.vue,组件未使用。FeeCommon_strainer_form.vue,组件未使用。FeeCommon_strainer.vue,组件未使用。Home_charts.vue,组件未使用。InvoiceCommon_strainer.vue,组件未使用。- √
InvoiceManageDetail.vue,发票新增/修改。 - √
Organization_shrink.vue,部门管理部门信息修改。 Patent_strainer_form.vue,组件未使用。PatentAdd_agent.vue,组件未使用。- √
PatentAdd_base.vue,专利案件信息。 - √
PatentAdd_date.vue,专利日期&号码。 PatentAdd_task.vue,组件未使用。PatentList_strainer.vue,组件未使用。- √
PaymentAccountAdd.vue,设置收款账户新增/修改。 PaymentCollectionDetail.vue,组件未使用。- √
PaymentManageDetail.vue,批量加入请款/付款单。 - √
PoasListPop.vue,客户委托书新增/修改。 Proposal_strainer_form.vue,组件未使用。- √
RemarkListPop.vue,客户备注新增/修改。 - √
RemindersRecord.vue,请款单跟催。 - √
RenewalEstimate_detail.vue,年费评估单详情。 - √
RenewalFee_pop.vue,案件详情年费监控,年费列表的project字段应返回name。 Report_form.vue,组件未使用。- √
RequestPayoutAdd.vue,新增/修改费用。注:列表接口/fees返回的project字段需要name属性。 - √
RequirementListPop.vue,新增申请人。 - √
RoleEdit.vue,用户权限修改。 - √
SendCaseCommon.vue,派案信息。 SettingAgency_pop.vue,组件未使用。- √
TaskCommon_edit.vue,工作流新增/编辑。 TaskCommon_strainer_form.vue,组件未使用。TaskCommon_strainer.vue,组件未使用。- √
TaskCommonDetail.vue,工作流任务退回。 TaskExpiring_strainer.vue,组件未使用。- √
UserList_pop.vue,编辑用户。 √
UserManage_edit.vue,新增/修改用户。5f2f2d2f95a139012666c665f415fb2a79567318
优化目标
- 所有下拉框实现秒开。
- 梳理配置文件,统一使用
vuex中的选项,减小维护难度。
技术方案
- 静态数据在
100条以上时,不再显示所有数据,缓存超出100条的部分。 - 需要填充时,在缓存中查找,并将数据插入到第一条。
- 由于原生组件本身实现的搜索方法只在已有的选项中搜索,如果选项超过
100时,就无法搜索到目标,所以统一采用自己实现的搜索方法,同时在缓存中搜索。 - 需要请求的配置改为
JumpSelect实现。
实施方案
计算属性
optionsIn返回的选项使用slice方法截取前100条:return options.slice(0, 99);在缓存选项中查找填充值,如果填充值
id在缓存中,则将值取出放入选项中:const index = cacheOptions.findIndex(o => o.id === val.id); const option = options.splice(1, index); options.unshift(option);在选项和缓存中搜索符合条件的:
cacheOptions.filter(d => { return d.name.toLowerCase() .indexOf(query.toLowerCase()) > -1; })
RemoteSelect.vue
问题总结
与其它下拉框组件一样有性能问题,为防止显示
id,下拉框中的请求都是将全部数据加载,数量可达到上万条。业务逻辑参杂在了通用组件中,随着业务逻辑的修改,共用组件也需随着修改。
- 新增发明人、申请人、联系人等等业务逻辑参杂其中,导致通用组件和业务组件之间严重耦合。
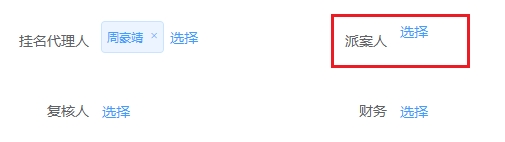
样式没有处理好,选择按钮与
card不能对齐。

历史遗留代码(
AppCard.vue)。测试覆盖:
AppImport.vue,组件未使用。- √
FilterValue.vue,高级筛选。 MailEditForm.vue,组件未使用。AppForm.vue,formConfig.js中的配置是否生效待验证。ExpressList.vue,引用该组件的页面未使用。FeeCommon_pop.vue,组件未使用。Proposal.vue,组件未使用。ProposalCommon.vue,组件未使用。RenewalFee.vue,功能未使用。TaskExpiringControl.vue,未使用。- √
CopyrightBase.vue,版权案件信息。 CopyrightBusiness.vue,版权商务信息,已与其他模块共用组件,此组件已弃用。ApplicantListAdd.vue,申请人列表新增申请人,未使用。ContactsListAdd.vue,联系人列表新增联系人,未使用。- √
ContractsListAdd.vue,合同新增/修改。 InventorListAdd.vue,发明人列表新增发明人,未使用。RemarkListAdd.vue,组件未使用。ProjectsAdd_base.vue,组件被注释。- √
AgentDetail.vue,代理人编辑。 MailTemplateAdd.vue,邮件模板,组件被注释。- √
ServiceAdd.vue,服务类型新增/修改。 FlowActions.vue,流程规则流程设计,组件被注释。- √
TrademarkBase.vue,商标案件信息。 TrademarkBussiness.vue,已改用其它组件。- √
TrademarkPerson.vue,版权人员信息。 AppointCase.vue,委案申请,该功能已弃用。Branch_pop.vue,事务所版本引用该组件的页面未使用。- √
Common_business.vue,公共案件商务信息。 CommonDetail_closed.vue,组件被注释。CommonDetail_commision_change.vue,组件未使用。CommonDetail_judge.vue,组件未使用。- √
ContractListPop.vue,客户列表合同。 Copyright_strainer_form.vue,组件未使用。CopyrightList_strainer.vue,组件未使用。DispatchAdministration_pop.vue,引用该组件的页面未使用。FeeCommon_pop.vue,组件未使用。FeeCommon_strainer_form.vue,组件未使用。FeeCommon_strainer.vue,组件未使用。InvoiceCommon_strainer_form.vue,组件未使用。InvoiceCommon_strainer.vue,组件未使用。- √
InvoiceManageDetail.vue,发票新增/修改。 MailList_strainer.vue,组件未使用。Patent_strainer_form.vue,组件未使用。PatentAdd_agent.vue,组件未使用。- √
PatentAdd_base.vue,专利案件信息。 PatentAdd_case.vue,组件未使用。- √
PatentAdd_classification.vue,专利分类人员信息。 PatentAdd_task.vue,组件未使用。PatentList_strainer.vue,组件未使用。Proposal_strainer_form.vue,组件未使用。RenewalFee_pop.vue,组件被注释。TaskCommon_strainer_form.vue,组件未使用。TaskCommon_strainer.vue,组件未使用。TaskExpiring_strainer.vue,组件未使用。- √
UserList_pop.vue,编辑用户。
优化目标
- 解决性能问题,控制下拉框中的数据控制在
100条一下,同时解决显示id的问题。 - 通用组件与业务组件解耦,业务逻辑与组件功能避免混杂。
- 解决各种情况下的样式问题。
- 整理相关代码,减轻维护难度。
技术与实施方案
RemoteSelect中的下拉框采用封装JumpSelect的方式,使用现成的组件解决性能问题。// RemoteSelect.vue <template> <div class="remote-select"> <jump-select v-model="value"></jump-select> <slot name="slotname"></slot> <app-card></app-card> </div> </template> <script> // 组件功能 </script>重构
RemoteSelect,业务组件采用插槽的形式与通用组件结合:// Service.vue <template> <remote-select> <applicant-add slot="slotname"></applicant-add> </remote-select> </template> <script> // 业务逻辑 </script>有关申请人的业务逻辑在
Service.vue中实现,实现业务逻辑与组件功能解耦。样式错乱主要是由于UI组件之间的样式层叠问题,解决方式为使用命名空间隔离样式,防止互相干扰。